Total.js UI Builder is adapted for creating UI applications for various cases like classic web applications, dashboards, flowboards, parts, hybrid mobile apps, HMI apps, etc..
It's simple, powerful, and ready for various customizations.
UI Builder can be seamlessly integrated with third party apps.
UI Builder can be used in many cases like IoT, intranet, ERP, CRM, etc..
Download existing UI components or create your own sets.
The UI Builder format is easy to maintain and version.
Total.js UI Builder is fully open-source under the MIT license.
Do you want to integrate UI Builder with your system/product or create specific UI components? Feel free to contact us.

Different cases can be tailored to the designer's needs. You can customize layouts or components for intranet applications or touchable devices on industrial machines.
You can use UI Builder for various cases like creating web forms, dashboards, flowboards, etc.. Since the UI Builder's source and compiled source are raw JSON files, it can be integrated with third-party apps easily. The UI builder doesn't need server-side implementation. Your products or internal apps can use it.

You can create an unlimited amount of UI components linked with 3rd party libraries like D3, Highcharts, etc.. Alternatively, you can download open source components from the GitHub repository.

You can play with the UI Builder right now. Click on Open the UI Builder. Try to understand how it works and play more with a prepared app called UI Studio. REST API endpoints can be easily connected with forms, for example.

Our team is committed to providing exceptional support to assist you in creating apps or UI components. We understand the importance of having reliable assistance throughout the process, and we are here to solve any problems you may encounter.

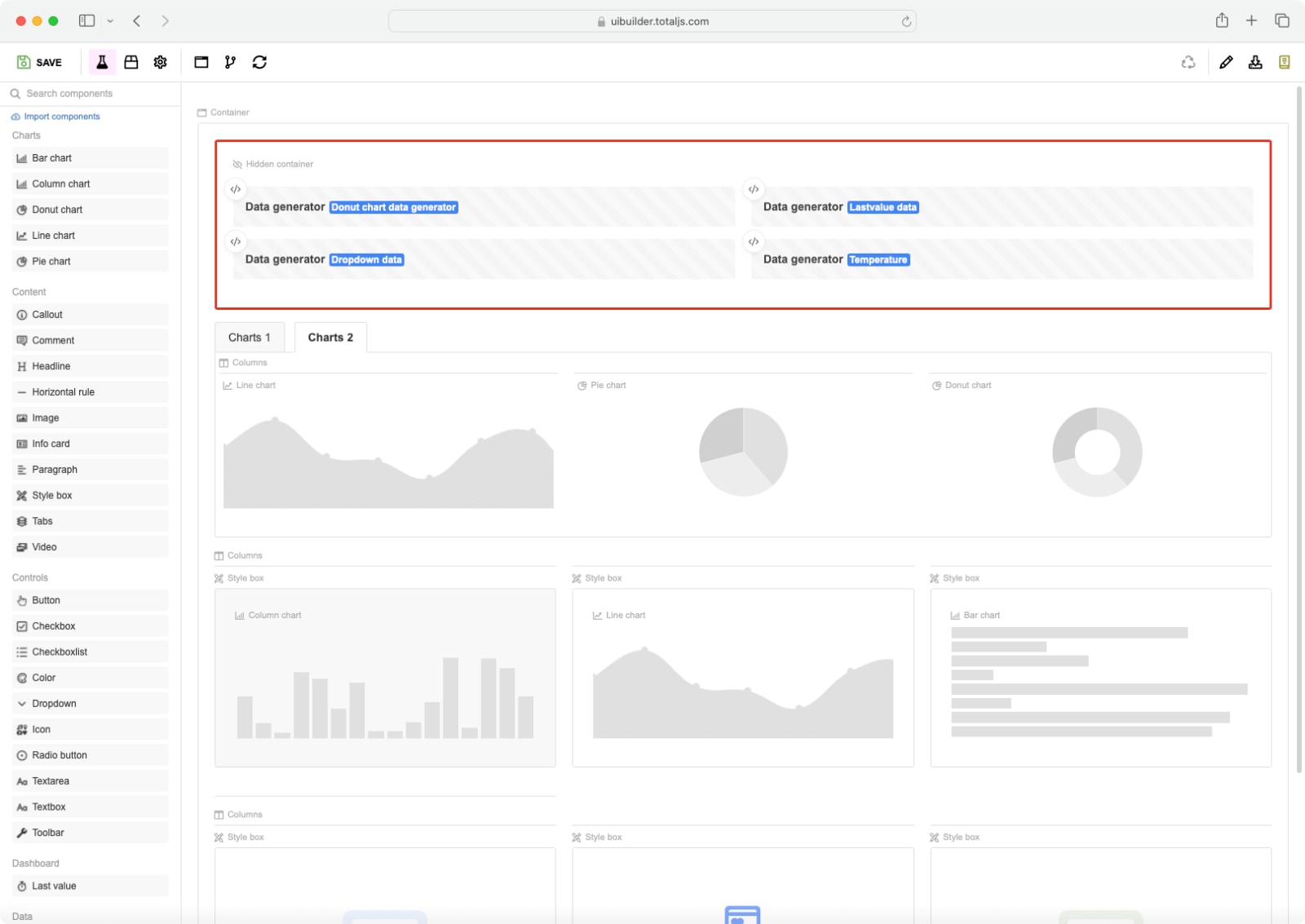
The example below contains a dashboard designed directly in the UI Builder. The generated design can be used many times and in different places.
Render is not optimized for mobile devices